【Handsontable】使い方

Handsontable(ハンズオンテーブル)のインストール方法から簡単な使い方をまとめました。 最終的にサンプル画面ができると思います。
インストール方法
以下からソースを取得。

zipを解凍後、好きな場所に置き以下のようにhtmlなりjspに追記。
<script src="node_modules/handsontable/dist/handsontable.full.min.js"></script> <link href="node_modules/handsontable/dist/handsontable.full.min.css" rel="stylesheet" media="screen">
必要なファイルは、2つ。
- handsontable.full.min.js
- handsontable.full.min.css
空の<div>タグを作成
スプレッドシートを挿入したい場所に
空の<div>タグを追加します。
この要素に "example" IDを与えましょう。
<div id="example"></div>
Handontableを作成
JavaScriptで、<div id="example">要素へ参照を渡し、
サンプルデータを入力します。
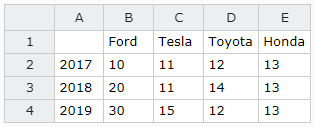
var data = [ ["", "Ford", "Tesla", "Toyota", "Honda"], ["2017", 10, 11, 12, 13], ["2018", 20, 11, 14, 13], ["2019", 30, 15, 12, 13] ]; var container = document.getElementById('example'); var hot = new Handsontable(container, { data: data, rowHeaders: true, colHeaders: true });
上記の手順が完了し、ブラウザ上で確認すると以下のような表が表示されると思います。

使い方については、説明書きがなくてもExcelに馴染みがある人であれば、直感的に使えると思います。
割とサクサク動きます。