【Handsontable】contextMenu コンテキストメニュー コピー&ペースト

コンテキストメニュー
Handsontable(ハンズオンテーブル)では、コンテキストメニューに標準でコピーとペースト(貼付け)のコマンドがない。 はしくれSEとしては、Ctrl+C、Ctrl+Vで問題ないが、以外にショートカットを知らない人もいる。 なので、はしくれSEとしてはコンテキストメニューにコピーとペースト(貼付け)のコマンドを用意してあげたい。
※コンテキストメニューとは
マウスの右クリックなどで表示されるメニューのことです。
以下のようなものを作ってみました。
たぶん、そのままコピペで動くと思います。
$(function(){ var data = [ ["", "Ford", "Tesla", "Toyota", "Honda"], ["2017", 10, 11, 12, 13], ["2018", 20, 11, 14, 13], ["2019", 30, 15, 12, 13] ]; var container = document.getElementById('example'); var clipboardCache = ""; var hot = new Handsontable(container, { data: data, // コンテキストメニューの使用 contextMenu: true, // コンテキストメニューの定義 contextMenu: { items: { 'copy': { name: 'コピー', }, 'paste': { name: '貼り付け', disabled: function() { return clipboardCache.length === 0; }, callback: function() { var plugin = this.getPlugin('copyPaste'); this.listen(); plugin.paste(clipboardCache); return true; } }, } }, afterCopy: function(changes) { clipboardCache = stringify(changes); }, }); }); /** * handsontable用にペーストできるよう * コピーデータを加工 */ function stringify(arr) { var r, rLen, c, cLen, str = '', val; for (r = 0, rLen = arr.length; r < rLen; r += 1) { cLen = arr[r].length; for (c = 0; c < cLen; c += 1) { if (c > 0) { str += '\t'; } val = arr[r][c]; if (typeof val === 'string') { if (val.indexOf('\n') > -1) { str += '"' + val.replace(/"/g, '""') + '"'; }else { str += val; } }else if (val === null || val === void 0) { // void 0 resolves to undefined str += ''; }else { str += val; } } if (r !== rLen - 1) { str += '\n'; } } return str; }
関連記事
【Handsontable】getValue データの取得

Handsontable(ハンズオンテーブル)のセルデータの取得方法をまとめました。
選択セルのデータやセル指定でのデータなどを取得できます。
色々と紹介していきます。
選択セルの取得(getValue)
選択セルのデータを取得する場合、getValueを使用します。
getValueの使用方法は、以下を参考にしてください。
$(function(){ var data = [ ["", "Ford", "Tesla", "Toyota", "Honda"], ["2017", 10, 11, 12, 13], ["2018", 20, 11, 14, 13], ["2019", 30, 15, 12, 13] ]; var container = document.getElementById('example'); var hot = new Handsontable(container, { data: data, }); // hot.getValue()で選択セルの値を取得。 console.log(hot.getValue()); });
セル指定の取得(getDataAtCell)
セル指定しての値を取得する場合、getDataAtCell(row,column)を使用します。
| パラメーター | 説明 |
|---|---|
| row | 行インデックス。 |
| column | 列インデックス。 |
getDataAtCellの使用方法は、以下を参考にしてください。
※並び替えなどを行っている場合は、現在表示されている並びが適用されて取得されます。
$(function(){ var data = [ ["", "Ford", "Tesla", "Toyota", "Honda"], ["2017", 10, 11, 12, 13], ["2018", 20, 11, 14, 13], ["2019", 30, 15, 12, 13] ]; var container = document.getElementById('example'); var hot = new Handsontable(container, { data: data, }); console.log(hot.getDataAtCell(1, 2)); });
セル範囲指定の取得(getData)
セルを範囲指定してのデータを取得する場合、getDataを使用します。
戻り値は、配列です。
| パラメーター | 説明 |
|---|---|
| row1 | 行インデックスの始まり。 |
| column1 | 列インデックス始まり。 |
| row2 | 行インデックス終わり。 |
| column2 | 列インデックス終わり。 |
getDataの使用方法は、以下を参考にしてください。
※並び替えなどを行っている場合は、現在表示されている並びが適用されて取得されます。
$(function(){ var data = [ ["", "Ford", "Tesla", "Toyota", "Honda"], ["2017", 10, 11, 12, 13], ["2018", 20, 11, 14, 13], ["2019", 30, 15, 12, 13] ]; var container = document.getElementById('example'); var hot = new Handsontable(container, { data: data, }); console.log(hot.getData(1, 2, 3, 2)); });
指定列の全データの取得(getDataAtCol)
指定した列の全データを取得する場合、getDataAtColを使用します。
戻り値は、配列です。
| パラメーター | 説明 |
|---|---|
| column | 列インデックス。 |
getDataAtColの使用方法は、以下を参考にしてください。
※並び替えなどを行っている場合は、現在表示されている並びが適用されて取得されます。
$(function(){ var data = [ ["", "Ford", "Tesla", "Toyota", "Honda"], ["2017", 10, 11, 12, 13], ["2018", 20, 11, 14, 13], ["2019", 30, 15, 12, 13] ]; var container = document.getElementById('example'); var hot = new Handsontable(container, { data: data, }); console.log(hot.getDataAtCol(2)); });
指定行の全データの取得(getDataAtRow)
指定した行の全データを取得する場合、getDataAtRowを使用します。
戻り値は、配列です。
| パラメーター | 説明 |
|---|---|
| row | 行インデックス。 |
getDataAtRowの使用方法は、以下を参考にしてください。
※並び替えなどを行っている場合は、現在表示されている並びが適用されて取得されます。
$(function(){ var data = [ ["", "Ford", "Tesla", "Toyota", "Honda"], ["2017", 10, 11, 12, 13], ["2018", 20, 11, 14, 13], ["2019", 30, 15, 12, 13] ]; var container = document.getElementById('example'); var hot = new Handsontable(container, { data: data, }); console.log(hot.getDataAtRow(2)); });
関連記事
【Handsontable】使い方

Handsontable(ハンズオンテーブル)のインストール方法から簡単な使い方をまとめました。 最終的にサンプル画面ができると思います。
インストール方法
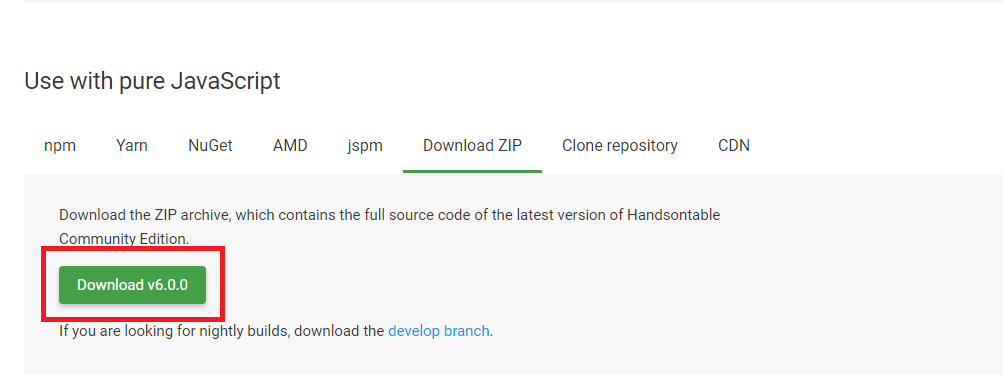
以下からソースを取得。

zipを解凍後、好きな場所に置き以下のようにhtmlなりjspに追記。
<script src="node_modules/handsontable/dist/handsontable.full.min.js"></script> <link href="node_modules/handsontable/dist/handsontable.full.min.css" rel="stylesheet" media="screen">
必要なファイルは、2つ。
- handsontable.full.min.js
- handsontable.full.min.css
空の<div>タグを作成
スプレッドシートを挿入したい場所に
空の<div>タグを追加します。
この要素に "example" IDを与えましょう。
<div id="example"></div>
Handontableを作成
JavaScriptで、<div id="example">要素へ参照を渡し、
サンプルデータを入力します。
var data = [ ["", "Ford", "Tesla", "Toyota", "Honda"], ["2017", 10, 11, 12, 13], ["2018", 20, 11, 14, 13], ["2019", 30, 15, 12, 13] ]; var container = document.getElementById('example'); var hot = new Handsontable(container, { data: data, rowHeaders: true, colHeaders: true });
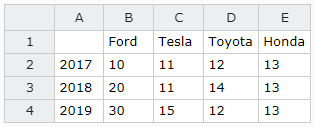
上記の手順が完了し、ブラウザ上で確認すると以下のような表が表示されると思います。

使い方については、説明書きがなくてもExcelに馴染みがある人であれば、直感的に使えると思います。
割とサクサク動きます。
関連記事
Handsontableとは

Handsontable(ハンズオンテーブル)とは、ブラウザ上でExcel風の操作性が可能にする、
JavaScriptで書かれたスプレッドシートのライブラリです。
MITライセンスで公開されているオープンソースライブラリです。
有償版のHandsontable Proというのもあります。
公式サイトにSampleがありますので、是非体感してみてください。
個人的な感想
スプレッドシートのライブラリは色々とあります。
例えば・・・
上記2つについて詳しい記事があったので参考にしてください。
私はその中でもHandsontableが、デザインと操作性が直感的で良いです。
私がHandsontableを開発した時にあまり欲しい情報がなかったので、公式ドキュメントを調査した結果を今後、めもに残していこうと思います。
是非、参考にしてください。